Snippets And Components
| Visual | Snippet / Component Name | Description | Type | Template/Column Used |
|---|---|---|---|---|
 |
Downloads | download PDFs or other materials | Sitecore component -or- HTML snippet | Capabilities – main Insights – main |
 |
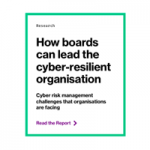
Featured callout | for special highlights of content, generally an event, job posting, piece of research… | Sitecore component | Capabilities – right Insights – right |
 |
Featured content card | hosted in the right column, can be a specific insight or capability… | Sitecore component | Capabilities – right Insights – right |
 |
Featured Expand/Collapse Module (“Unlock More”) | used on intellectual capital pages, etc | HTML snippet | Capabilities – main Insights – left-peeking |
| No image available | Divider Lines | a great way to separate and divide content to create a better experience for the user | Sitecore component -or- HTML snippet (recommended) | All pages & All columns |
| Icon + Text Modules | borrows from the stats module layout, but allows for icons to be placed next to text in a stylized way | HTML snippet | Capabilities – main Insights – main | |
 |
Inline Image with Caption | used to place images on a page in-body | Sitecore component -or- HTML snippet | Capabilities – main Capabilities – right Insights – left-peeking Insights – main Insights – right |
| No Image Available | Lightbox (Modal) | useful for infographics; requires advanced HTML knowledge to implement | HTML snippet | |
 |
Ordered Lists – Stylized, with Number or Image | interesting display for larger proof points | Sitecore component -or- HTML snippet | Capabilities – main Insights – main |
 |
People / Authors / Bios | intended to display authors or contact information | Sitecore component | Capabilities – right Insights – main |
 |
Quote – Content Callout | useful to feature quote callouts that are not attributed to an individual, but rather pulled from the content itself | HTML snippet | Capabilities – main Capabilities – right Insights – left-peeking Insights – main Insights – right |
 |
Quote – People | useful to attribute a quote to a person. must always include a source (the person that said it). | Sitecore component -or- HTML snippet | Capabilities – main Capabilities – right Insights – left-peeking Insights – main Insights – right |
 |
Content Matrix – Small – Right Rail | used in right columns, for related content | Sitecore component | Capabilities – right Insights – right |
 |
Statistics Modules | useful as an accessible “inline graphic” that satisfies mobile friendliness | HTML snippet | Capabilities – main Capabilities – right Insights – left-peeking Insights – main Insights – right |
 |
Table of Contents | (standalone page & dropdown) – useful for reports with multiple sections | HTML snippet | (depends on specific pattern, consult the molecule page for more information) |
 |
Tables | Standard tables to host data. Not for layout or design! | HTML snippet | Capabilities – main Insights – main |
 |
Video | add video or podcasts to a page | Sitecore component | Capabilities – main Capabilities – right Insights – left-peeking Insights – main Insights – right |
Large Components
| Visual | Snippet/Component Name | Description | Type |
|---|---|---|---|
 |
Call to action | Useful to call attention to a login, featured report, or content area | |
 |
Content Matrix – Large | Use this to feature services, solutions, products, etc – in a grid format. Sometimes mixed/matched depending on volume of related content that you are displaying. | |
 |
Featured Content (split, full-width, background image) | Feature specific content in a bold way | |
 |
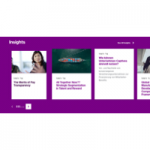
Insights Carousel | Feature 2-7 related insights in a user-friendly carousel. Can be configured as violet background or white background. | |
 |
Products Module | Used to feature related products – must be classified as products in taxonomy. often used with software products. |
Typographic Snippets (Classes)
It’s helpful to use existing HTML classes to style text, especially when working within a rich text editor. Here are some helpful classes you can use.
- Fira mono – apply class=”font-mono” to any text element
- Paragraph Disclaimer – smaller font to be used as a disclaimer
- Screen Reader Only text – a class that you can place on a body text HTML element to make sure that the text only renders for a screen reader. Useful when there is already a graphic on the page, which sighted users can understand, but for which non-sighted users are missing context.
- Question & Answer / Q&A formatting – used for articles and intellectual capital, or blogs, where the format is conducted in a question & answer format. Simple typographic solution to format text.