Marketo Landing Pages
This document is specific to Marketo Landing Pages.
Marketo Landing Pages can be used as short-term standalone web pages for marketing campaigns to target specific audiences. The primary objective of these pages is to engage users with captivating content that encourages visitors to complete the form on the page.
When developing landing pages, please find below some key points to consider:
- Clearly format the flow of content to provide a high quality visual experience for the user.
- Write compelling copy that guides your visitor to the call-to-action.
- Avoid weighing down your landing page with unnecessary information. Keep it clean, simple and everything you add should have a specific purpose to help increase form conversion rates.
- Always include core elements on the page such as a logo, images, headings, supporting content and a footer.
- Limit the number of links to minimize the risk of navigating users away from the landing page and a form submission.
- Provide confirmation to the users by always using a thank you page and email.
Table of Contents
Landing Page Overview
Since user experience is important, the landing pages have been developed with flexibility so most components can be used to structure the content layout. The landing pages design system has key features such as:
- A sticky call to action form that stays within the fold of the browser as the user scrolls.
- Fully responsive and mobile friendly code built using the Bootstrap 4 framework.
- Brand logo only and no navigation.
- Compatible with existing willistowerswatson.com snippets.
- Supports Brightcove media.
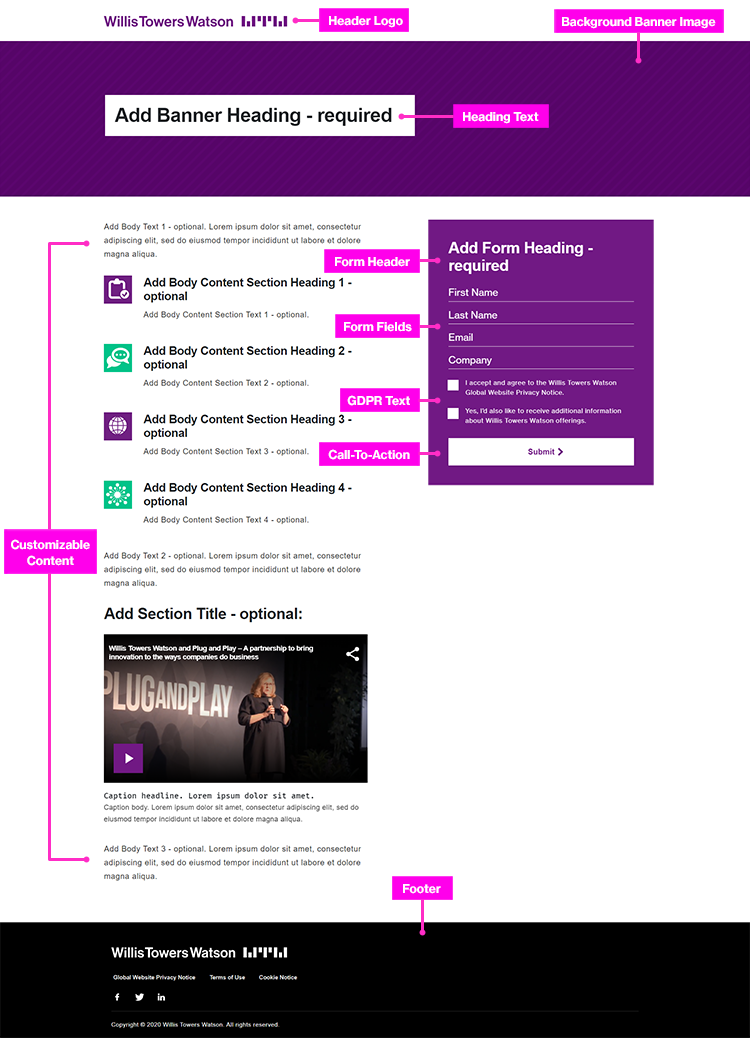
Landing Page Layout:
The graphic below shows the anatomy of the page. These elements are the foundation of an effective landing page and all highlighted fields below should be included for best practices.

All Landing Pages must always have:
- Header with Logo – Headers with logos are controlled through admin level snippets. They can be added to pages by selecting the relevant logo snippet.
- Banner Background Image – Banner images can be updated using the variable section and entering a background image URL.
- Heading Text – Heading text can be updated using the rich text editor.
- Form with call-to-action – Select a form using the body form option.
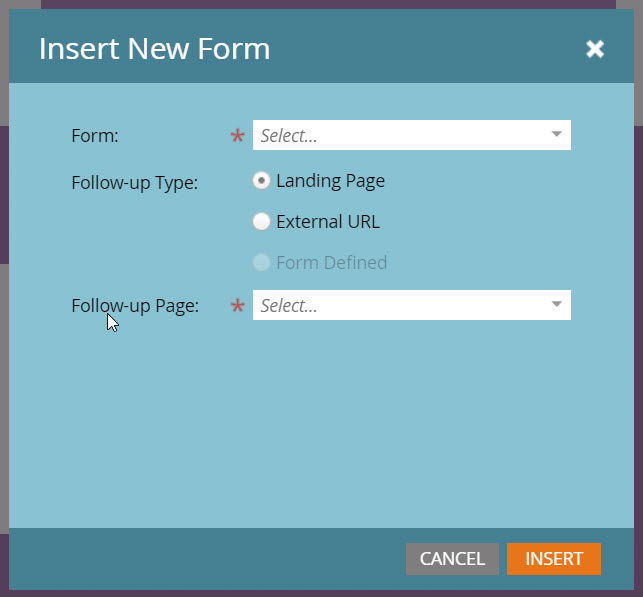
- Thank you message – You can select a follow up page when inserting a form.
- Footer – Footers are controlled through snippets
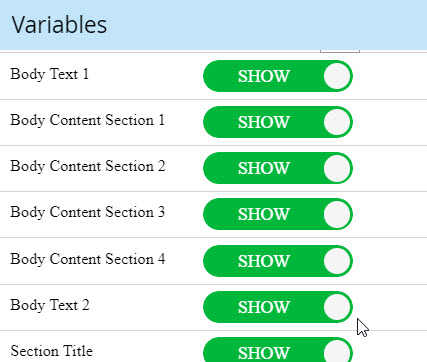
Landing Page Modules:
We have built the landing page with a recommended layout of modules using variables. The modules can be turned on and off using the show and hide buttons.
Optional modules in include:
- Body Text
- Icon + text module – Image, title and description
- Videos with descriptions
- Section Titles

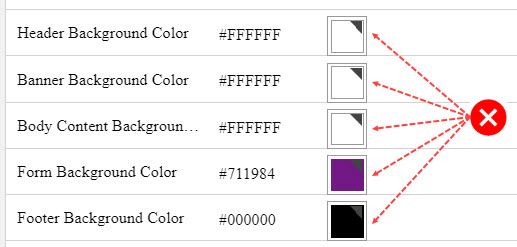
The module variable fields below should not be changed or edited.
- Header Background Color
- Banner Background Color
- Body Content Background
- Form Background Color
- Footer Background Color

Landing Page Thank You
A thank you page should always be used and two options available. You can follow up with an existing landing page or external URL.

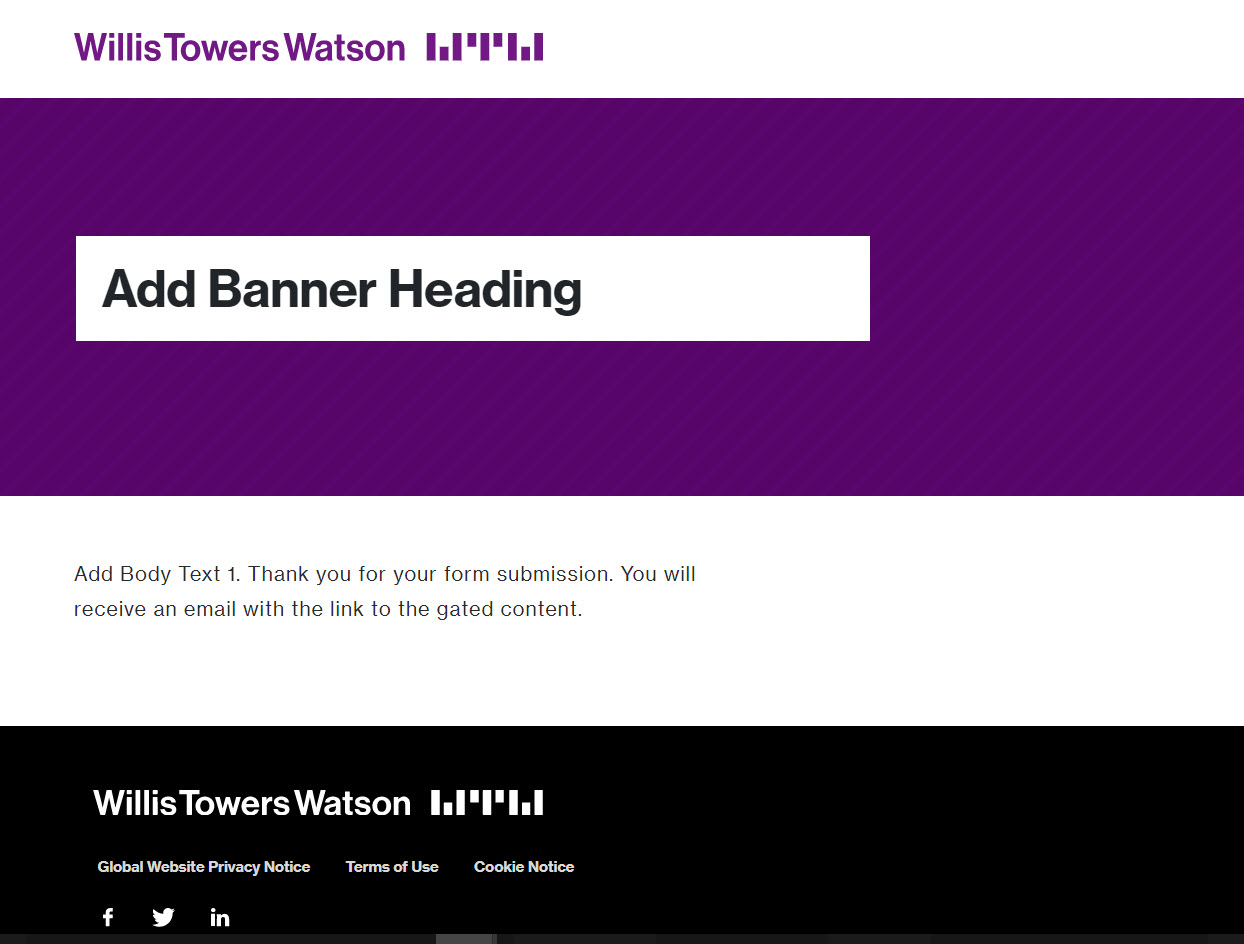
All thank you pages must include:
- Header with branded logo
- Banner Background Image
- Heading
- Thank you message supporting copy
- Footer

Landing Page Standards
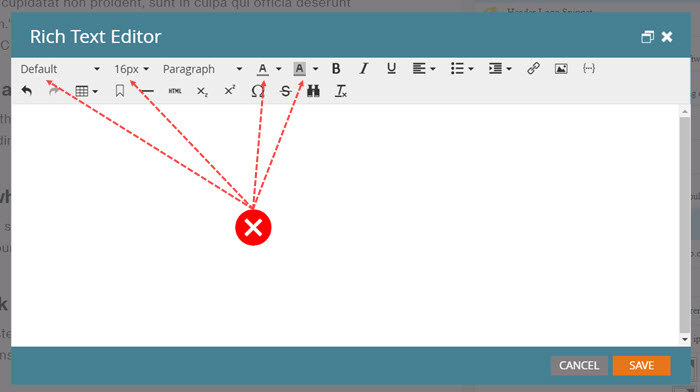
Landing Page Rich Text Editor:
The Rich Text Editor (RTE) can be used for creating custom HTML content. When using the RTE please follow the guidelines below to ensure content stays within brand.
- Typography – Do not change the font, font sizes and font color using the rich text editor. Marketo Landing pages use Neue Haas Grotesk, Fira Mono and Arial as our default web-safe font. Our approved fonts styles are declared through the CSS and display as default.

- Links and Color – Do not use the editor options to manipulate the style of any elements such as links and colors. Let the CSS do its job as this is already defined in the master stylesheet.
- Snippets – Landing page were built to fully support snippets used on willistowerswatson.com. Please visit the small snippets section of this guide for more information and usage.
- HTML – Ensure all HTML code is validated and follows best practices.
- Images and Accessibility – When using images within the RTE, we need to follow best practices for performance and accessibility. Ensure all imagery is:
- Optimized for the web.
- Includes alt tags with a clear description.
- Does not contain important information not found in HTML.
Landing Page Imagery:
Landing Pages support the following types of on-brand imagery. All imagery must be optimized for the web to increase page performance and prevent slowness.
Type of images:
- Photography – Brand photography can be found in Brand Central’s image library.
- Headshots – Must follow our guidelines for consultant/associate headshots
- Icons
- Body content icon variables should be images. Specs are below.
- Web icons can be used with the body text component in conjunction with the Icons + Text Module.
- Banner Backgrounds – Banner Background images can be found in the Landing-Page-Banner folder. Image specs are below for new imagery needed for campaigns.
Image specs:
Image specs are the same as used on willistowerswatson.com. Please review our image specifications.
Type Width (Pixels) Height (Pixels) Ratio Suggested File Size, Type, Quality Notes
| Type | Width (Pixels) | Height (Pixels) | Ratio | Suggested File Size, Type, Quality | Notes |
|---|---|---|---|---|---|
| Body Content Icons | 150 | 150 | 1:1 | Aim for <100KB PNG or SVG | Used within the body content icons module |
| Landing Page Background Banner Image | 2880 | 500 | Aim for <500 KB Min 72 dpi Max 150 dpi JPG | This is only used for banner background hero imagery on landing page templates. |
Landing Page and Brightcove Media:
Landing pages support Brightcove media.
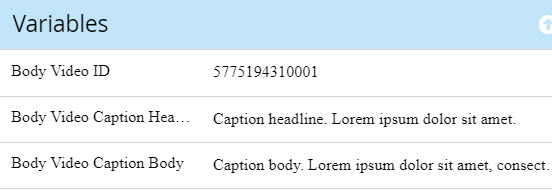
- Videos – Videos and supporting text can be updated using the variables section. A video ID from Brightcove is needed and only one video can be used on the page for performance reasons.

- Podcasts – More information coming soon.
- Playlist – More information coming soon.
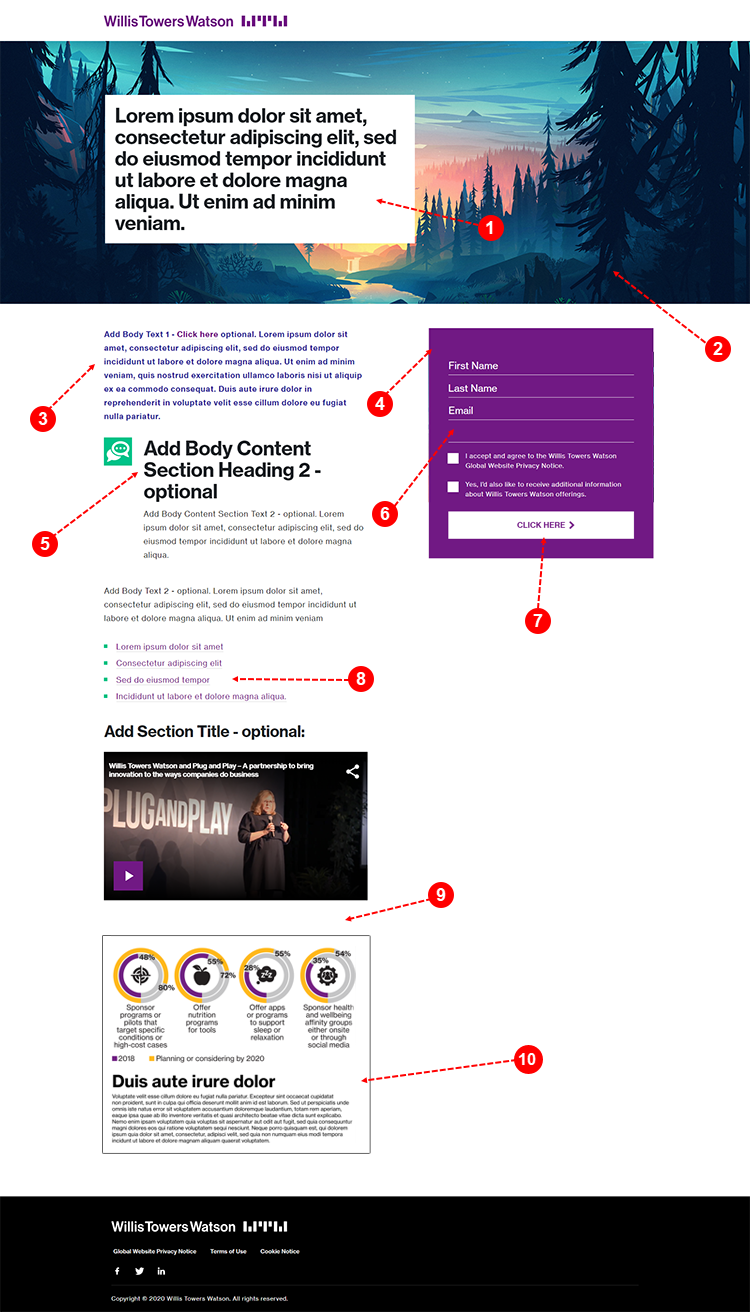
Landing Page Do Not Do:
The image below shows examples of what we should not do when creating landing pages.
- Long headline text.
- Off brand imagery.
- Colored text that is not accessible.
- Missing form title.
- Changing heading font sizes.
- Missing form field placeholder name.
- Never use verbiage like “click here” for call-to-actions and uppercase text.
- Too many external links that may navigate the user away.
- Missing video title and description caption.
- Imagery with heavy text that is not processed by screen readers.