

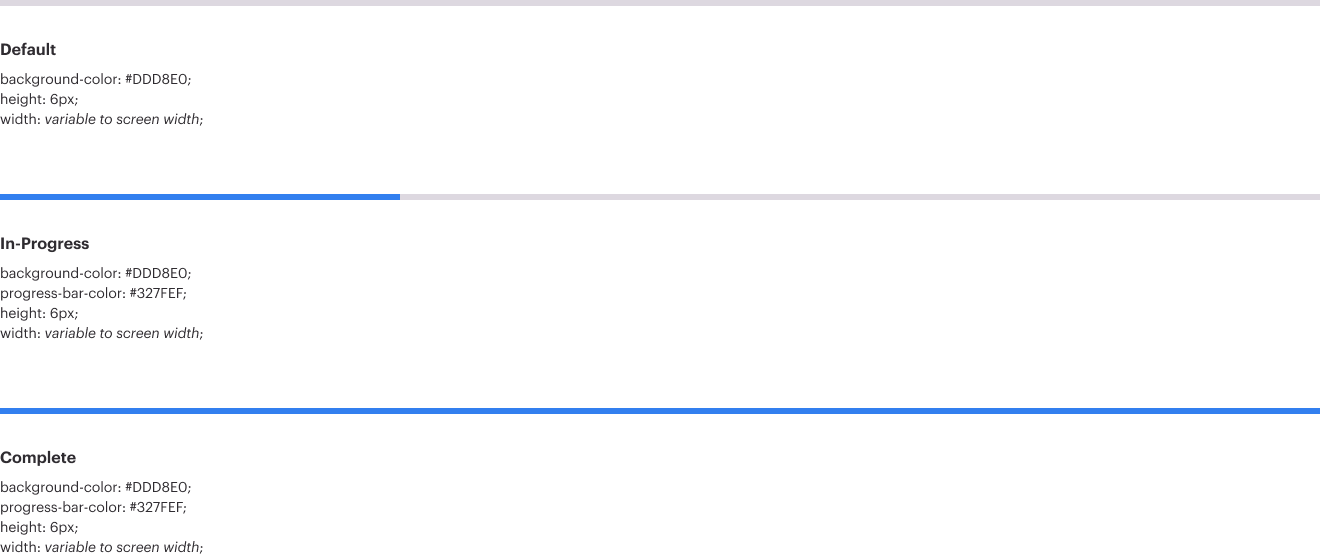
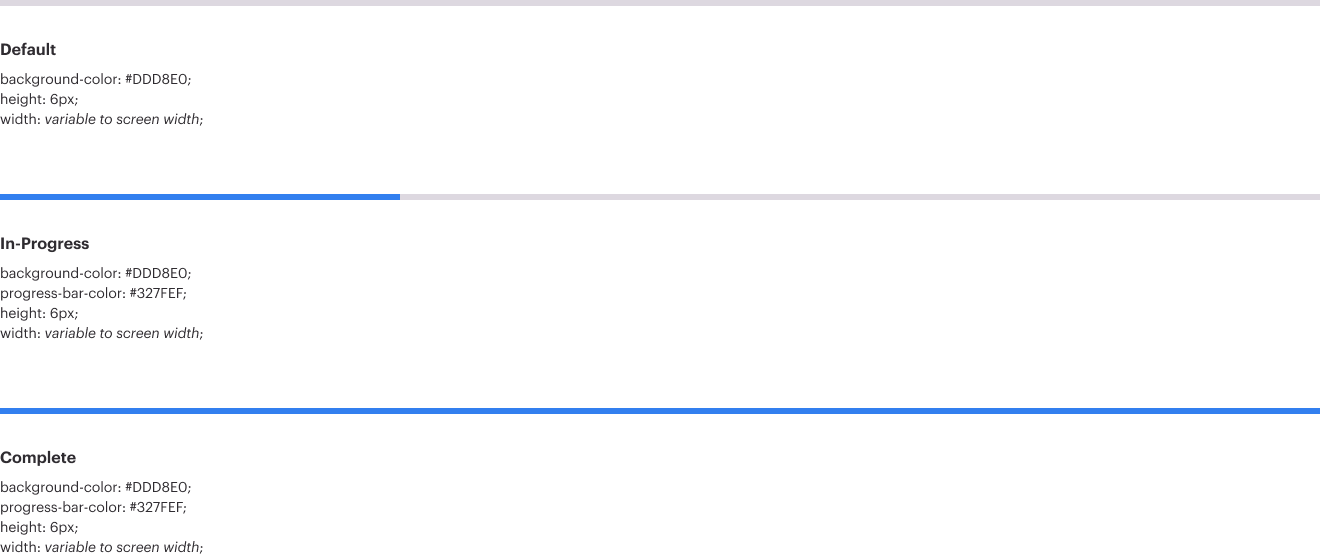
Progress bars are used to visually indicate the level of completion for an extended user flow or form. The progress bar is not clickable. It appears at the top of the flow and extends to the right as the user completes the flow; recedes to the left if the user flows backwards.
The progress bar uses Stratosphere (#327FEF) to indicate horizontally how far the user has gone through the flow.
Follow all rules when defining progress bars, especially if using the code suggested in this toolkit.
Consider role="progressbar" and aria-label mandatory for any element that operates as a progress bar.
For more information, consult Using the progressbar role.
Progress bars are used on video players, playlists, and podcast modules.