Icon And Text Small
Icon/Image + Text (Small)
Overview
This is a versatile module to help feature smaller visual assets in conjunction with text or call to actions. It can include report cover thumbnails, generic icons, software product icons.
This could be used, additionally, as a module to feature descriptions without linking to content. For that reason, the link is optional.
Visual
Example using a report cover:
![]()
Example using an icon:
![]()
Specs
![]()
- Image – mandatory – 1:1 ratio, PNG (if icon/logo), JPG (if report cover), no photography
- Title – mandatory – is:
- #000000 color
- Neue Haas Grotesk Bold 75 (or location-specific font)
- Description text – optional – is:
- #2a2a2a color
- Neue Haas Grotesk Roman 55 (or location-specific font)
- Link – optional – is:
- #7f35b2 color
- Bold / Neue Haas Grotesk Bold 75 (or location-specific font)
- Always includes a space followed by the > character
Usage notes
Do not use photography; this module is for icons or report covers only
Call to action link must always end with a space followed by the > character.
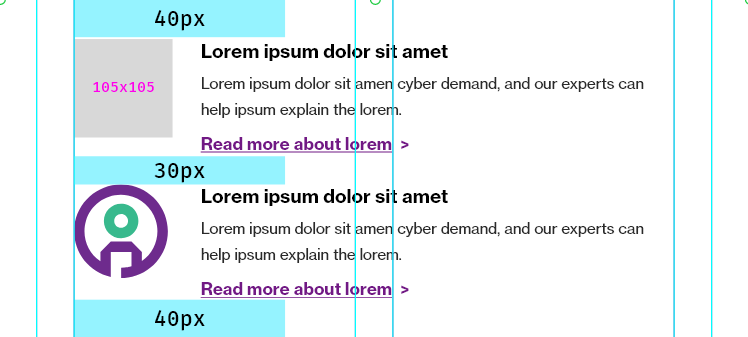
Spacing:
- When placing multiple of these modules together, please ensure that the *top* module has 40px of padding. - There should be 30px of padding in between additional elements of this module. - There should be 40px total after the last module, in between the last module and the next module that you choose to use.
Marketo module configuration
![]()
The following variables are mandatory to update: - Image - Heading Text
The following modules are optional, but strongly recommended:
- Description Text
- LinkYou should not need to update any of the local variables for this module.
Video: Using Icon + Text (Small) for Featured Reports
Video: Using Icon + Text (Small) for Software product icons