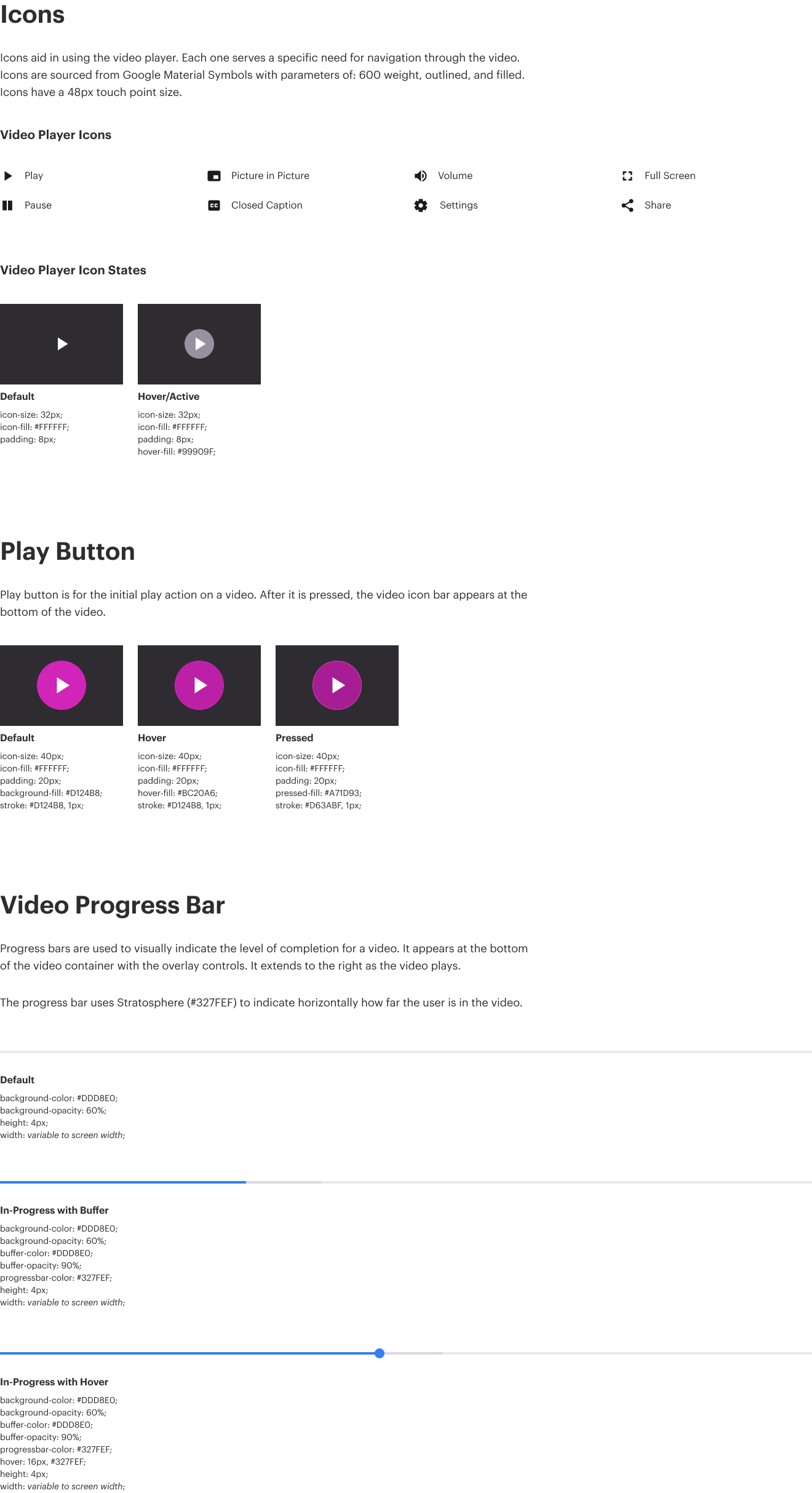
Media controls are functional icons found within the context of a media player.
Each icon serves a specific need for navigation through the video. Icons are sourced from Google Material Symbols with parameters of: 600 weight, outlined, and filled. Icons have a 48px touch point size.