Typography
Headings
Overview
Headings are bold introductory statements inviting users into the content.
They can be versions of a headline from a piece of featured content, an announcement, etc.
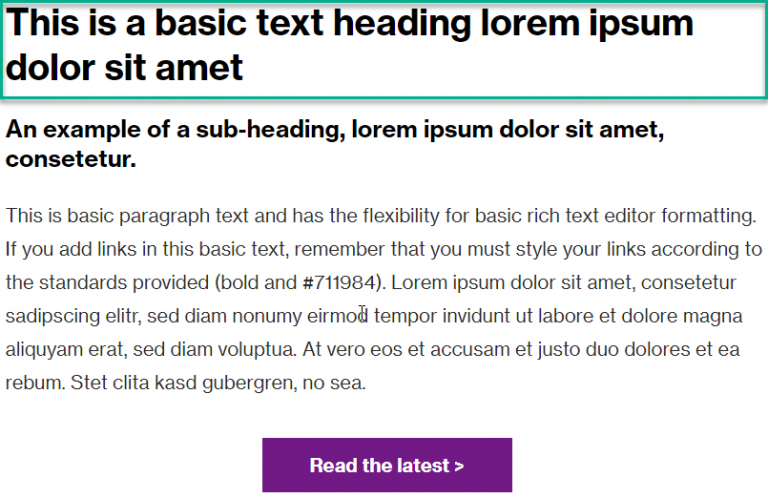
Visual


Specs
Headings are:
- 30px
- Neue Haas Grotesk Bold 75 (or other bold, location-specific font)
- #000000 (pure black) – never use other colors within the WTW palette for headline colors
- Not hyperlinked. Use the call-to-action button module for navigation to content from an email.
Usage notes
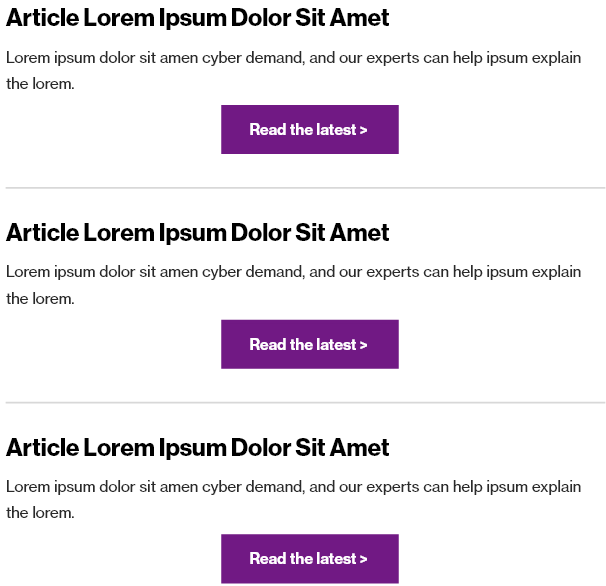
- There can be multiple headlines in an email, given that headlines introduce main pieces of content. For example, a newsletter email could have multiple headlines introducing different articles:

Marketo module configuration
N/A
Text – Subheading
Overview
Subheadings can provide more context for headings. They are not required.
Visual


Specs
Subheadings are:
- 20px
- Neue Haas Grotesk Bold 75 (or bolded, location-specific font replacement)
- #000000 (pure black) – do not change the color to any other color, even if that color is found within the WTW palette
Usage notes
It’s not mandatory to have a subheading.
Marketo module configuration
N/A
Paragraph (Rich Text)
Overview
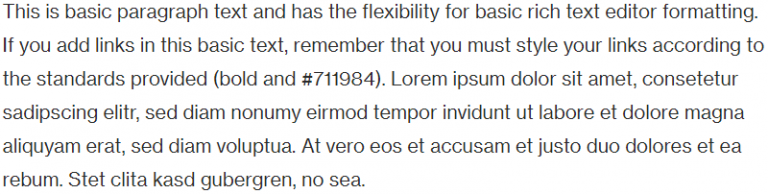
Paragraph text is body text.
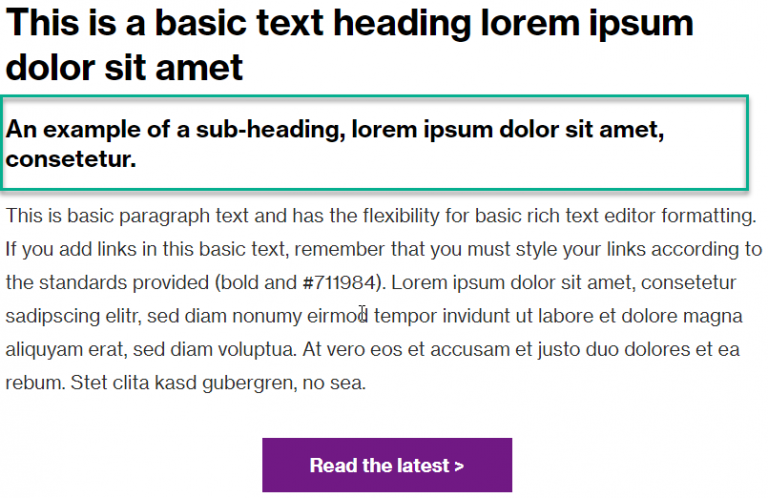
Visual

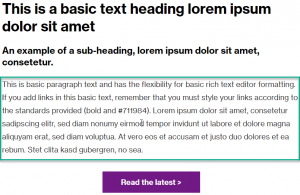
In context, it would typically be combined with a heading, possible subheading, and possible call-to-action button.

Specs
Paragraph text:
- 16px – for legibility
- Neue Haas Grotesk Roman 55 (except for locations which require alternate font display)
- #2a2a2a – for regular text. Never use other colors for paragraph text, even if they are within the WTW color scheme.
- May contain in-body links, which must be bold and #7f35b2 (WTW Violet)
Usage notes
Never change paragraph text color unless you are adding a hyperlink. Remember to update the link color and weight (to bold) if you are adding a link.
Marketo module configuration
Bullets
Overview
Bullet points help improve scannability and legibility of content and provide visual focus.
There are three types of bullets available:
- Bullet – Unordered
- Bullet – Unordered – Indented
- Bullet – Ordered (Styled)
Visual
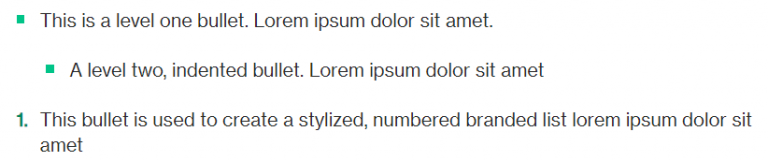
Below, an example of Bullet – Unordered followed by Bullet – Unordered – Indented followed by Bullet – Ordered (Styled):

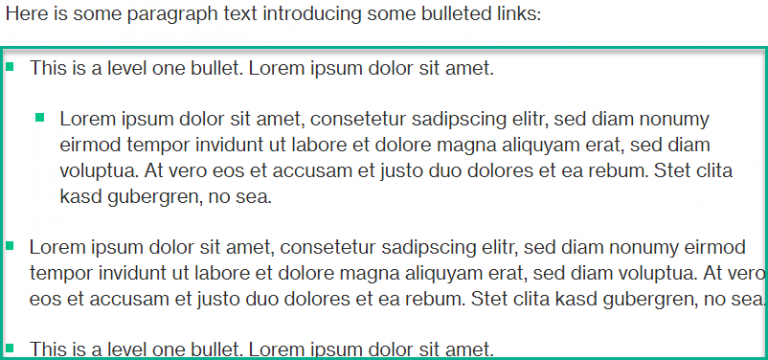
Below, an example of Unordered bullets in context:

Specs
The unordered bullet point is a WTW green square that mirrors the style of bullet points of the overall WTW digital design system. Since bullet points are notoriously inconsistent and difficult in e-mail clients (Outlook, Gmail, etc), the bullet is actually formed by an image. This is why each bullet is an individual module and must be pulled in separately.
The ordered (styled) bullet also matches the style of the overall WTW digital design system. The WTW Dark Green is used due to its accessibility compliance. (The standard WTW green does not comply with accessibility standards, per our Color guidance).
Usage notes
- Do not change the color of bullet points in unordered lists.
- Do not change the color of the number in ordered lists.
Marketo module configuration
Video: Updating the Bullets in Marketo