Always try to use the Sitecore module.
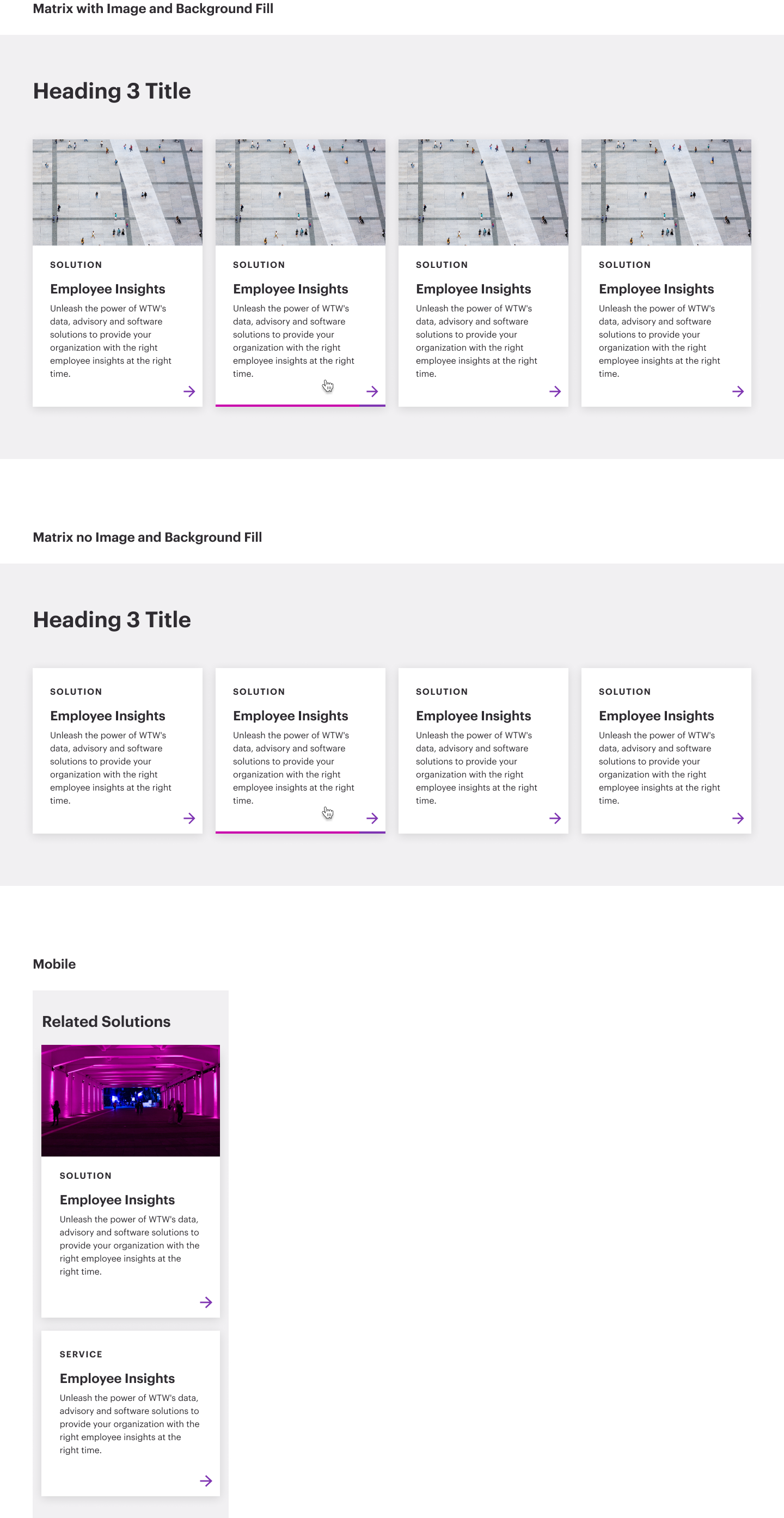
Columns per row
The matrix is flexible – it can display at 4x, 3x, or 2x columns across (and as many rows as needed). There is the option to customize the title and descriptive text within the module. And yes, that descriptive text can contain a link if needed.
Types of Content
Do you want to display a photo, link, and descriptive text? Or just a photo and a link? Or just a link and descriptive text? You have that option.
We do, however, recommend only displaying a photo when there is a branded image to support it. Generally, “third-tier” service pages – e.g. lower-level pages – will have a generic header and therefore not represent enough visual distinction to be worthy of being featured.
Background options
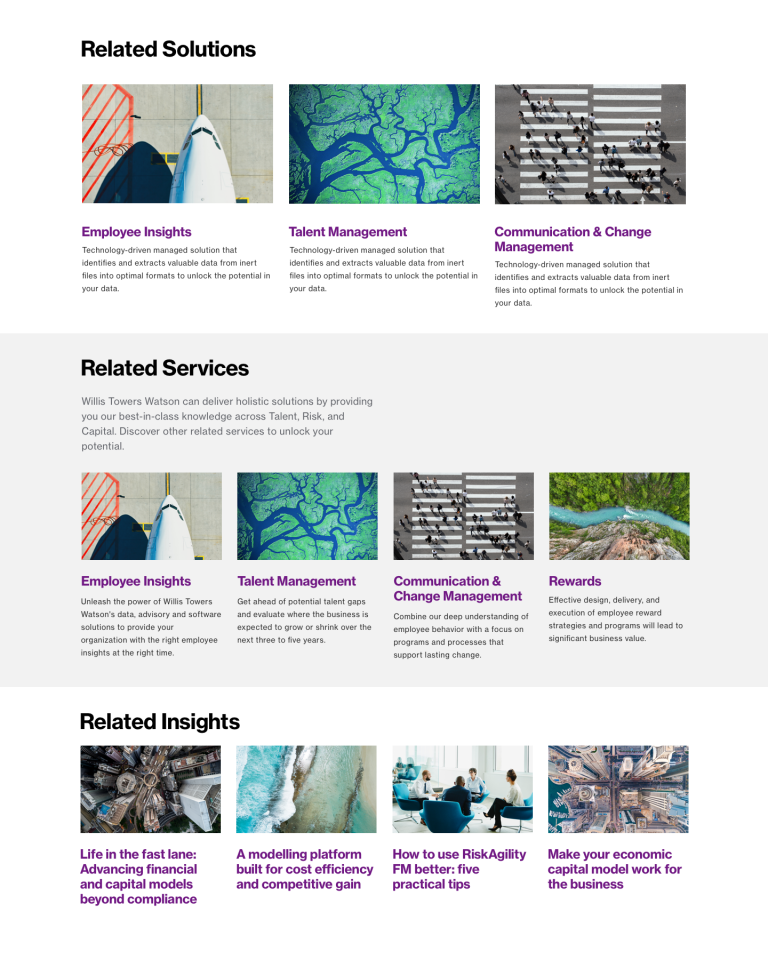
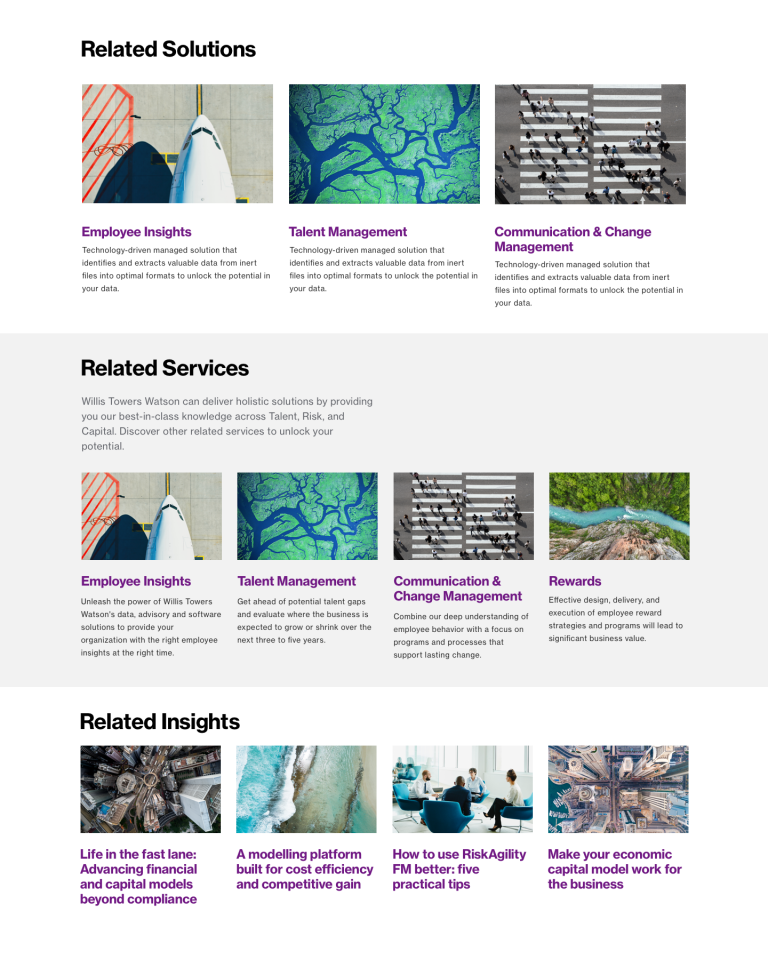
There’s also an optional gray background that helps break up content if too many of these modules are used in a row. For example, if you had [Related Solutions] followed by [Related Services] followed by [Related Insights], all using this matrix component, you may want to have the [Related Services] module have a gray background in order to “break up” the content visually. See the example below:

Below, note the ways to use the matrix, and all options you have: