

<div class="card inline-media sr-reveal inline-media--video">
<div class="inline-media__video-container sr-reveal-video">
<div style="position: relative; display: block; max-width: 100%;">
<div style="padding-top: 56.25%;">
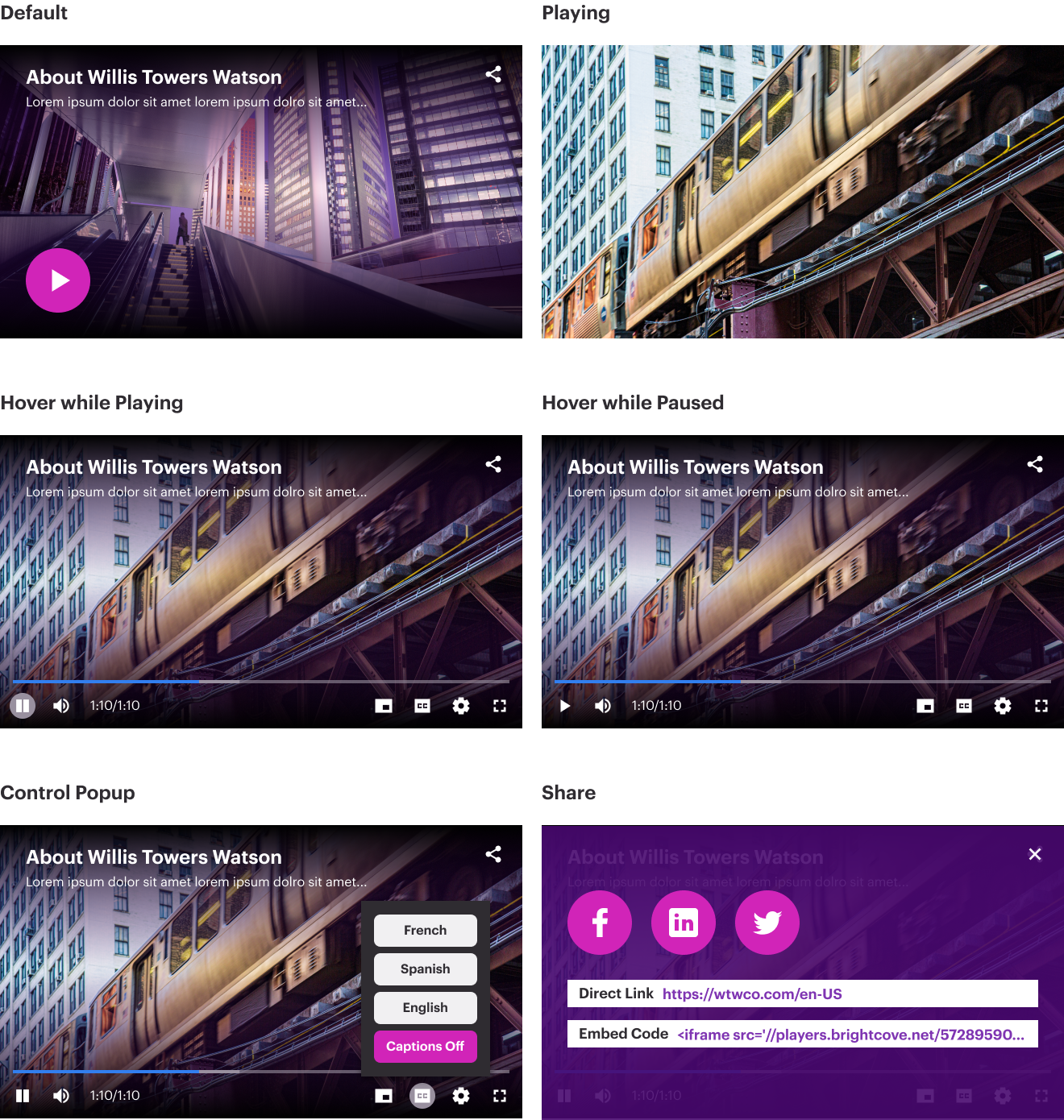
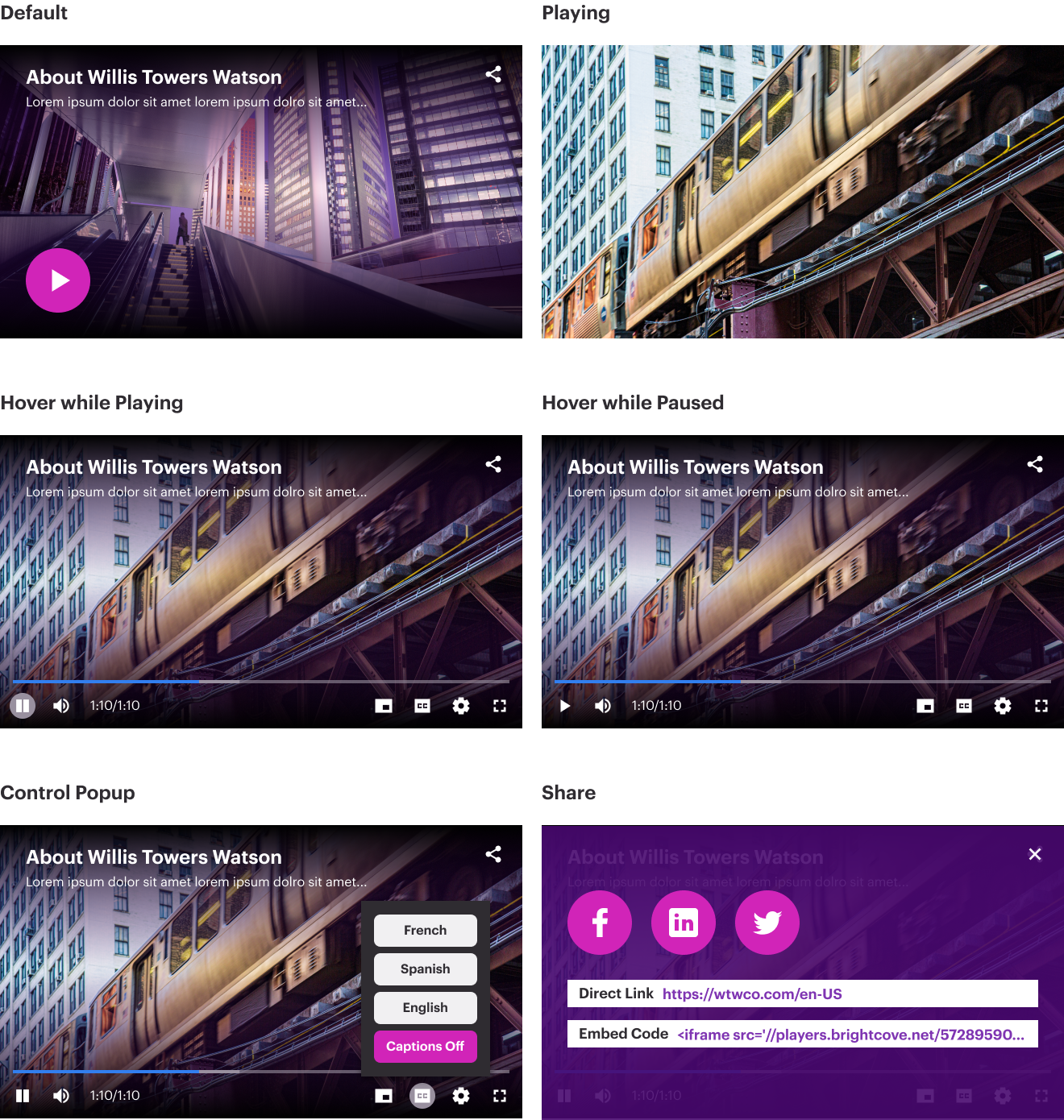
<video data-account="5728959027001" data-video-id="6337936435112" data-player="HJUdFfTmQ" data-embed="default" data-application-id class="video-js" controls style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></video>
</div>
</div>
</div>
<div class="card-body">
<div class="card-title mb-0 font-weight-semibold font-mono">Video Title</div>
<p class="card-text font-p-small">Video Caption</p>
</div>
</div>
</div>
<script src="https://players.brightcove.net/5728959027001/HJUdFfTmQ_default/index.min.js"></script>
Try not to use multiple videos on a page. Focus on one video per page.
Consider a playlist if you have multiple videos.
Use the wtwco.com Sitecore Video component.