Featured Insight And Text With Cta
Two-Column Featured Content and CTA Button
Overview
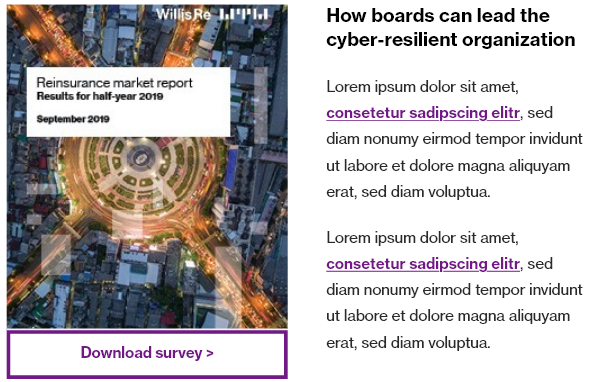
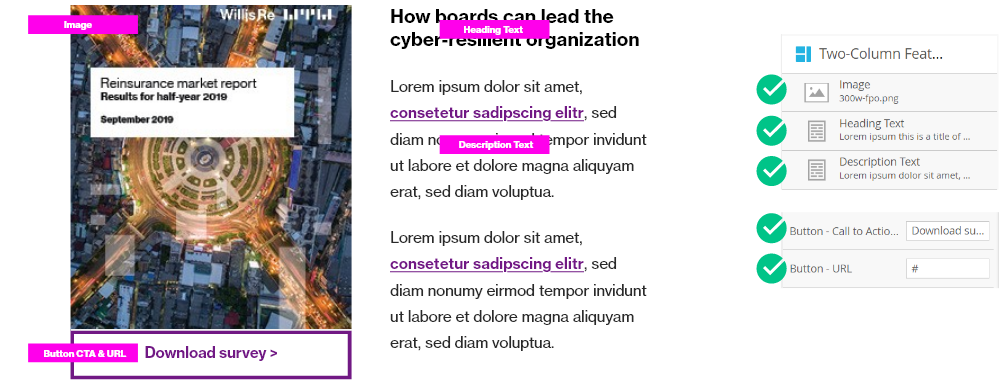
This module is designed specifically to feature a report cover or some dominant image on the left, followed by an introduction and more text on the right.
Visual

Specs
Image – mandatory – is:
- 300px wide, height variable. PNG/JPG required
- No specific ratio: should be based on scaling a given report cover down so that its width is 300px and its height scales with it.
Button – mandatory – is:
- Depending on the color of the image above, the button can be configured. The default view is the secondary button design due to the likelihood of report color contrasts. If you’d like to update the button to be the primary style, use the instructions found within the Call-to-Action Button section.
Heading Text – optional – is:
- #000000 color
- Neue Haas Grotesk Bold 75
- Never a link; always plain text
- If you do not use Heading Text here, you should use a Heading module above this module to introduce the report/content
Description Text – mandatory – is:
- #2a2a2a color
- 16px
- Neue Haas Grotesk Roman 55
- Links can be included; remember to style links with proper color and style attributes
Usage notes
- The best use of this module is to feature a report cover.
- There are no alternate configurations of this module where the report cover is on the right.
- Always remember, if you are adding inline links, you must ensure link color/style consistency.Marketo module configuration

The following elements must be updated to use this module:
- Image
- Heading Text
- Description Text
- Button – Call-to-Action Text
- Button – URL
Video: Using the Two-Column Featured Content and CTA Button